time from inefficiencies?
ITW for Your
Application
Experts in:
- Member Portals
 Feature-rich web and mobile applications connecting users with a professional association.
Feature-rich web and mobile applications connecting users with a professional association. - Customer Portals
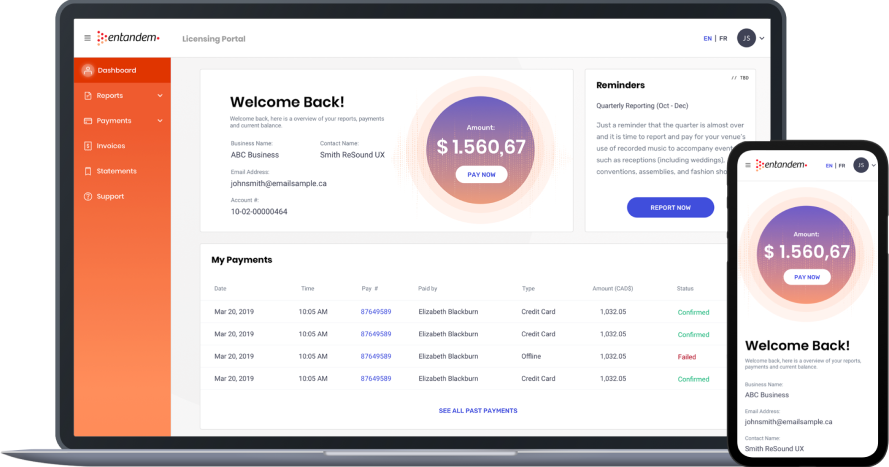
 User-friendly applications to help customers complete tasks such as create an account, make payments and more.
User-friendly applications to help customers complete tasks such as create an account, make payments and more. - Staff Portals
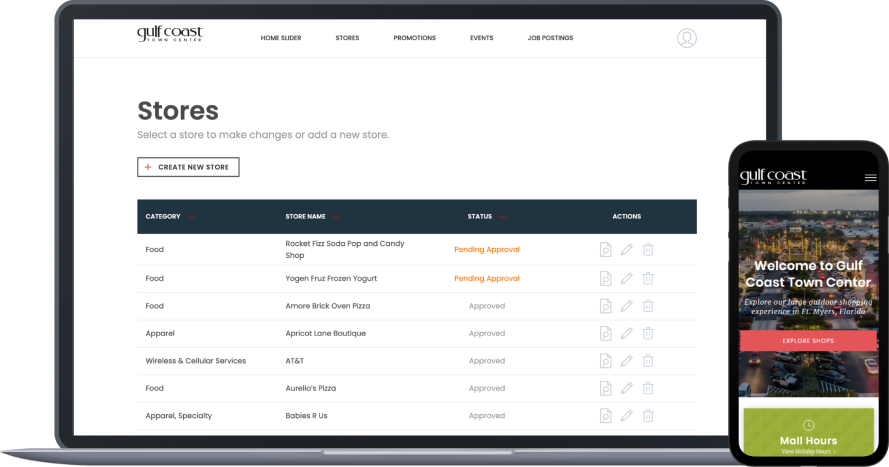
 Custom tools for completing internal tasks, collaborating and managing resources
Custom tools for completing internal tasks, collaborating and managing resources - Self-Service Portals
 Tools empowering customers to complete tasks, 24/7.
Tools empowering customers to complete tasks, 24/7. - Customization Tools
 Powerful web applications with a focus on product visualization and customization.
Powerful web applications with a focus on product visualization and customization. - Business Apps
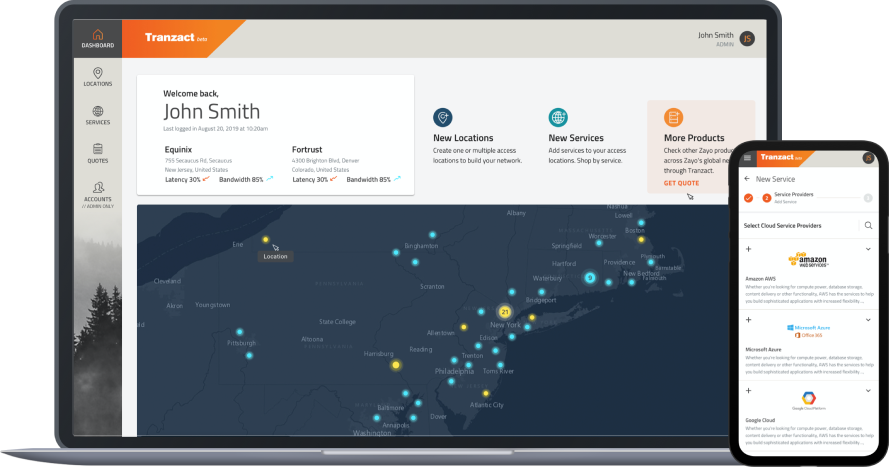
 Mobile apps to support business growth.
Mobile apps to support business growth. - Productivity Apps
 Helpful tools to streamline workflows on the go.
Helpful tools to streamline workflows on the go. - Utility Apps
 Single-purpose apps that solve real-world challenges for users.
Single-purpose apps that solve real-world challenges for users.
- Business Analysis
- Application Audit
- Project Requirements
- Project Scope & Estimation
- Project Delivery Plan
- Business Requirements
- User Stories
- Solution & Integration Design
- Data Architecture
- Infrastructure Architecture
- Security Architecture
- Infrastructure Setup
- UX/UI Design
- Development
- Third-Party Integrations
- User Acceptance Testing
- Production Deployment
- App Maintenance & Upgrades
- Infrastructure Management
- Monitoring
- Security Patches
- Performance & KPI Reviews
- Design
- Colloboration
- Development
- Integrations
- Mobile
- Data
- Hosting
- Business Intelligence Tools
- ERPs & CRMs
- Identity & Access Systems
- Fraud Prevention Services
- Payment Systems and more...
- Managed Infrastructure Services
- Ad-hoc Application Upgrades
- Incident Resolutions
- Security Patching & Updates
- Regular Backups and more...
- Vulnerability & Patch Management
- Security Monitoring
- In-depth log analysis
- Network Security Management
- Penetration Testing and more...
- Marketing Websites
- How-to Video Tutorials
- Branding & Logo Design
- 3D Visualization and more...
We see clients as partners and seek out opportunities for long-term relationships, not one-off projects. To get there, we've made transparency and communication high priorities.
We also focus on strategy and analysis to give each project a solid foundation. By understanding our client's business and the competitive landscape first, we can deliver better results. It’s a big part of the reason we’re still in business after more than 16 years.
We start with user flows to map out the entire solution from end to end. From there, we produce the creative concept to establish the app’s look and feel, and then design the full array of UI screens for multiple resolutions, including mobile and tablet. The screens capture everything from entire pages and menus, to popups, error messages and mail templates.
At the prototyping stage, we provide an interactive experience that mirrors the completed product—perfect for user validation testing and gathering feedback before development.